主播在浏览器开播弹幕游戏
本文介绍,主播如何通过小游戏平台(ZEGO MiniGameEngine SDK)和实时音视频(ZEGO Express SDK)在 Web/H5 端开播弹幕游戏。
前提条件
在实现主播直播弹幕游戏之前,请确保:
- 已在 ZEGO 控制台 创建项目,获取项目的 AppID,详情请参考 控制台 - 项目信息。
- 已联系 ZEGO 商务人员开通小游戏服务,不同类型的游戏权限需要分别开通,否则可能会导致无法体验。
- 已在项目中集成 ZEGO MiniGameEngine SDK,详情请参考 集成 SDK。
- 已在项目中集成 ZEGO Express SDK,详情请参考实时音视频的 集成 SDK。
示例源码
ZEGO 提供了 示例源码,以供开发者进一步了解如何实现弹幕游戏。
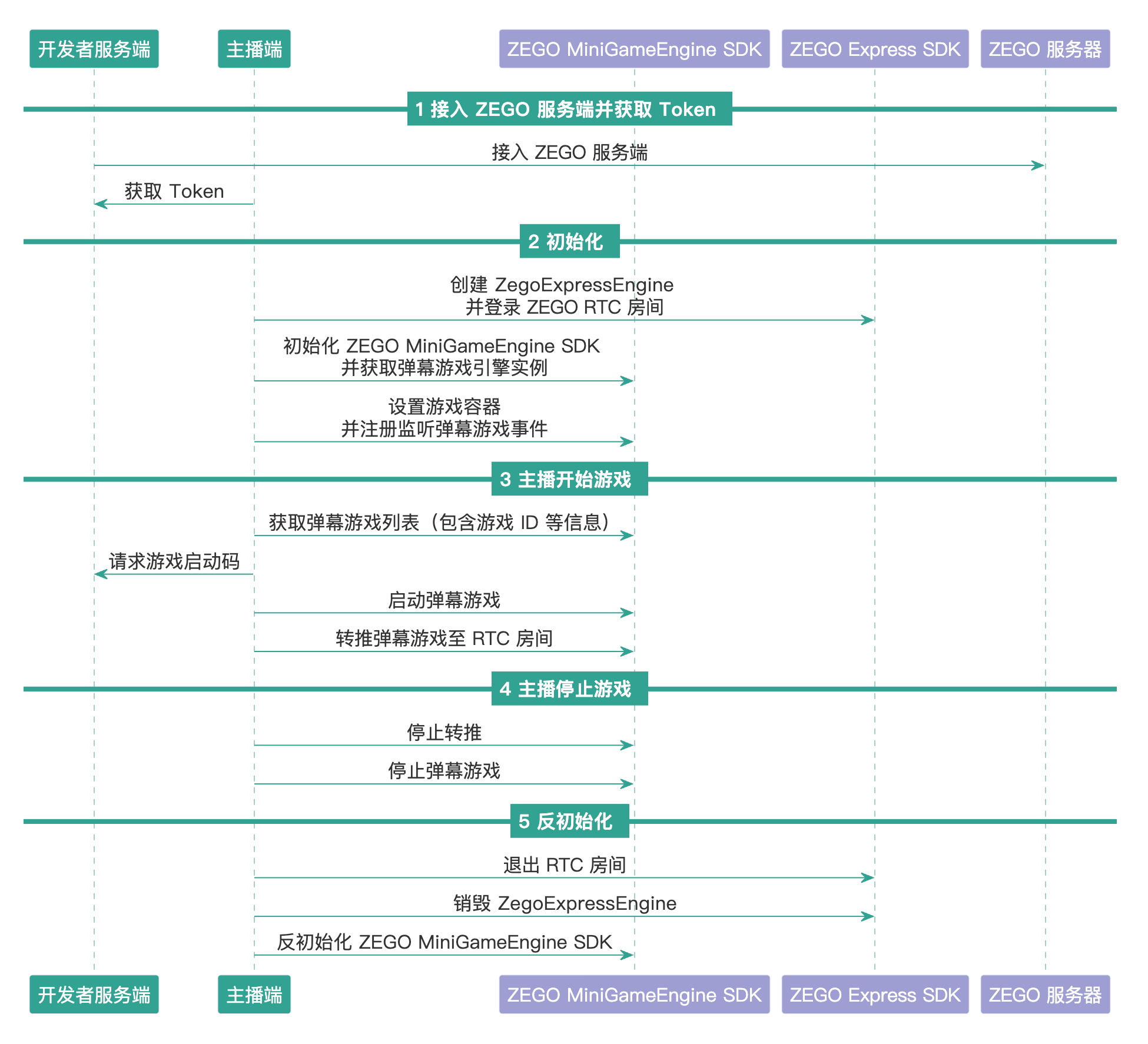
实现流程
主播直播弹幕游戏的流程如下图所示:

(服务端)接入 ZEGO 服务端并获取 Token
ZEGO 服务端
请参考 服务端 API - 调用方式 了解如何接入 ZEGO 小游戏产品的服务端,并在您的服务端上实现 获取游戏启动码,以便后续 主播启动弹幕游戏 前获取游戏启动码。
ZEGO 为您提供了服务端示例源码,可供参考。但为了您的数据安全,请勿将其直接用于线上生产环境。
服务端生成 Token
当您的用户在使用 ZEGO 小游戏服务时,ZEGO 服务端会根据用户初始化 SDK 时携带的 Token 参数判断用户是否有权限,避免因权限控制缺失或操作不当引发的风险问题。
请参考 使用 Token 鉴权 文档,在您的服务端生成 Token 并返回给向用户客户端。
为便捷项目测试,您可以从 ZEGO 控制台 获取临时 Token,详情请参考控制台的 项目信息 - 辅助工具。但项目上线时,请从您的服务端生成 Token,以保障安全。
(客户端)初始化
创建 ZegoExpressEngine 并登录 RTC 房间
请参考实时音视频的 实现视频通话 - 创建引擎,创建 ZegoExpressEngine。
完成初始化之后,请参考 实时音视频的 实现视频通话 - 登录房间,登录 RTC 房间。
初始化 ZEGO MiniGameEngine SDK
调用 init 接口,传入申请到的 AppID、您服务端生成的 Token、自定义的用户 ID 和用户名称、以及头像图片 URL 参数,初始化 ZEGO MiniGameEngine SDK。
示例代码如下:
const appID = ; // 项目唯一标识 AppID,Number 类型,请从 ZEGO 控制台获取
const token = ""; // 从您的服务器获取到的 Token
const userInfo: ZegoUserInfo = {
userId: "your user ID", // 自定义的用户 ID,必选,需要与生成 Token 的 userID 保持一致
// 仅支持数字,英文字符和 '~', '!', '@', '#', '$', '%', '^', '&', '*', '(', ')', '_', '+', '=', '-', '`', ';', '’', ',', '.', '<', '>', '/', '\'。
// 请保证 userId 在相同的 appID 下全局唯一。
userName: "your user name", // 自定义的用户名称,必选
avatar: "your user avatar", // 用户头像 URL,传输协议需为 HTTPS,可选
}
let instance = null;
await ZegoMiniGameEngine.init(appID, token, userInfo)
.then((result) => {
// 初始化成功
result && (instance = result);
})
.catch((error) => {
// 初始化失败
console.log(`errorCode: ${error.errorCode}, message: ${error.message}`);
});
设置游戏父容器并注册监听弹幕游戏事件
调用 setCloudGameContainer 设置游戏父容器,以便后续启动游戏。调用 on 接口注册监听 cloudGameError(弹幕游戏事件),相关事件在 启动弹幕游戏 后通过 ZegoEventHandler 回调返回。
示例代码如下:
// 设置游戏父容器
// 调用接口传入集成 SDK 时规定的 <div> 容器 ID,且需要在 ID 前加 #
// 例如,集成 SDK 时规定用于弹幕游戏的 <div> 容器 ID 为 "cloudGame",则此时传入的参数应当为 '#cloudGame'
instance.setCloudGameContainer('#cloudGame');
// 若在集成 SDK 时,您是对 <div> 容器的 class 进行赋值,而非 ID,调用接口需传入格式为".xxx", xxx 为实际的 class 名称。
// 如:instance.setCloudGameContainer('.cloudGame');
// 设置事件代理
instance.on('cloudGameError', (data) => {
// 弹幕游戏返回错误
});
(客户端)主播开始游戏
获取游戏列表
调用 getGameList 接口,传入 4(即 GameModeCloudGame,弹幕游戏),指定游戏模式为弹幕游戏模式,获取弹幕游戏列表,在列表中选择想玩的弹幕游戏 ID。
如下代码展示如何获取弹幕游戏模式的游戏列表:
// 获取弹幕游戏列表
// 指定第 1 个参数(gameMode)为 4,表示列表中的游戏的模式为弹幕游戏
instance.getGameList(4).then((res) => {
// 返回查询数据
});
获取游戏启动码
确定需要玩的游戏后,主播还需要获取相应的游戏启动码。以上场景的核心能力,您已在 接入 ZEGO 服务端 实现了。此时,您需要自行实现如何在客户端向您的后台发起请求。
启动弹幕游戏
调用 startCloudGame 接口,传入游戏房间 ID 和游戏 ID,启动游戏。
(建议)如果在此步骤传入了游戏启动码,则在加载完成后,游戏会自动开始。
如果没有传入,则需要在加载完成后,在游戏内手动输入启动码。
示例代码如下:
const gameID = "your game ID"; // 游戏ID
const roomID = "your room ID"; // 游戏房间 ID,建议与您的业务房间 ID 保持一致
// 设置游戏的配置,选填
const gameConfig = {
// 此处可以传入游戏启动码和其他参数,参数格式视游戏而不同,请联系 ZEGO 技术支持。
// (建议)如果此处输入游戏启动码,则在 startCloudGame 接口调用完成后,游戏自动开始。
// 如果为空,则在 startCloudGame 接口调用完后,游戏内会要求用户输入游戏启动码。
runningParameters: "游戏启动码",
};
// 开始游戏
instance.startCloudGame(gameID, roomID, gameConfig)
.then((result) => {
// 返回运行结果
})
.catch((error) => {
// 启动弹幕游戏失败
console.log(`errorCode: ${error.errorCode}, message: ${error.message}`);
});
转推弹幕游戏视频至 RTC 房间
游戏启动后,调用 startPublishCloudGameStream 接口,将弹幕游戏视频流转推到 RTC 房间时。
const gameID = "your game ID"; // 游戏 ID
const roomID = "your room ID"; // 游戏房间 ID,建议与您的业务房间 ID 保持一致
const streamID = "your stream ID"; // 流 ID,长度不超过 256 的字符串,由您自定义
// 仅支持数字,英文字符 和 '-', '_'。
// 在同一个 AppID 下,开发者需要保证“streamID” 全局唯一,如果不同用户各推了一条 “streamID” 相同,后推流的用户会推流失败。
instance.startPublishCloudGameStream(gameID, roomID, streamID)
.then((res)=>{
if (res.code === 0) {
// 转推成功
} else {
// 转推失败
}
});
(客户端)主播停止游戏
主播需要先停止转推,再停止弹幕游戏。
停止转推
当需要停止转推游戏视频流时,请调用 stopPublishCloudGameStream 接口。
const gameID = "your game ID"; // 游戏 ID
const roomID = "your room ID"; // 游戏房间 ID,建议与您的业务房间 ID 保持一致
const streamID = "your stream id"; // 流ID
instance.stopPublishCloudGameStream(gameID, roomID, streamID)
.then((res)=>{
if (res.code === 0) {
// 停止转推成功
} else {
// 停止转推失败
}
});
停止弹幕游戏
当需要停止游戏时,调用 stopCloudGame 接口停止弹幕游戏。
示例代码如下:
const gameID = "your game ID"; // 游戏 ID
const roomID = "your room ID"; // 游戏房间 ID,建议与您的业务房间 ID 保持一致
instance.stopCloudGame(gameID, roomID)
.then((result) => {
// 停止弹幕游戏结果
})
.catch(()=>{
// 停止弹幕游戏失败
console.log(`errorCode: ${error.errorCode}, message: ${error.message}`);
});
(客户端)反初始化
如果不再需要开播弹幕游戏,可以通过退出 RTC 房间、销毁 ZegoExpressEngine 以及反初始化 ZEGO MiniGameEngine SDK,以释放资源。
退出 RTC 房间
请参考实时音视频的 实现视频通话 - 退出房间,完成退出 RTC 房间。
销毁 ZegoExpressEngine
请参考实时音视频的 实现视频通话 - 销毁引擎,完成销毁。
反初始化 ZEGO MiniGameEngine SDK
调用 unInit 接口反初始化 ZEGO MiniGameEngine SDK。
示例代码如下:
instance.unInit();
更多功能
(客户端)监听弹幕游戏首帧渲染事件
如果您想自定义等待弹幕游戏加载画面或实现其他业务逻辑,请遵循以下步骤:
-
请在 主播启动弹幕游戏 前,隐藏用于加载弹幕游戏的 iframe。
-
在 主播启动弹幕游戏 后,播放自定义加载动画或实现其他业务逻辑。
-
调用 on 接口注册监听 cloudGameFirstFrame(弹幕游戏事件)。在收到此事件通知时,显示 iframe。
Untitled// 设置事件代理 instance.on('cloudGameFirstFrame', () => { // 弹幕游戏首帧渲染成功 // 显示您的 iframe const iframe = document.querySelector('#iframe'); iframe.style.display = 'block'; });1
(客户端)主播发送键盘事件
以下情形,可跳过本步骤:
- 在桌面端浏览器开播弹幕游戏。
- 在移动端浏览器开播弹幕游戏,且游戏已提供移动端键盘。
主播在移动端浏览器开播弹幕游戏后,如果游戏内没有提供键盘,需要调用 sendKeyboardEvent 接口,传入 key(键盘的 code 码),实现键盘事件,如前进、调整视角等,以便正常玩游戏。如需了解键盘 code 码,请参考 JavaScript Key Code Event Tool。
示例代码如下:
const keyboardCode = 65; // 对应为键盘上的 “A”
instance.sendKeyboardEvent(keyboardCode);