跑通示例源码
ZEGO 提供了服务端示例源码(Node.js)和客户端示例源码(Web),通过同时运行这两份示例源码,您可以快速构建应用,完整地体验已开通权限的小游戏效果;您也可以通过阅读示例源码,了解实现小游戏的基础实践。
本文分为两部分:
注意
- 以上源码用于演示产品功能,仅供开发者接入时参考,ZEGO 不负责源码的后续维护。
- 以上示例源码未经严格测试,若开发者计划将源码用于生产环境,请确保发布前进行充分测试,避免发生潜在问题造成损失。
跑通服务端示例源码(Node.js)
注意
为保障数据安全,本服务端示例源码不得用于上线。对于擅自将本服务端源码用于生产环境而造成的一切风险和损失,ZEGO 不负任何责任。
准备环境
在运行客户端示例源码(Node.js)前,请确保开发环境满足以下要求:
- 已安装 Node.js。
- Windows 或 macOS 计算机已连接到 Internet。
前提条件
- 已在 ZEGO 控制台 创建项目,并获取该项目的 AppID 和 ServerSecret,详情请参考 控制台 - 项目信息。
- 已联系 ZEGO 商务人员开通小游戏服务。
- 已获取服务端示例源码,详情请参考 SDK 下载。
示例源码目录结构
下面目录结构为服务端示例源码的文件结构,本节所涉及的文件路径均为相对于此目录的路径。
Untitled
ZegoMiniGameServerDemo
├── index.js # 主文件
├── package.json # 配置文件
└── utils
├── config.js # 填写在 ZEGO 控制台创建的项目的 AppID 和 ServerSecret
├── gameToken.js # 服务端生成 Token
└── getToken04.js
1
运行示例源码
1
解压服务端源码压缩包 “ZegoMiniGameServerDemo.zip”,获取 “ZegoMiniGameServerDemo”文件夹。
2
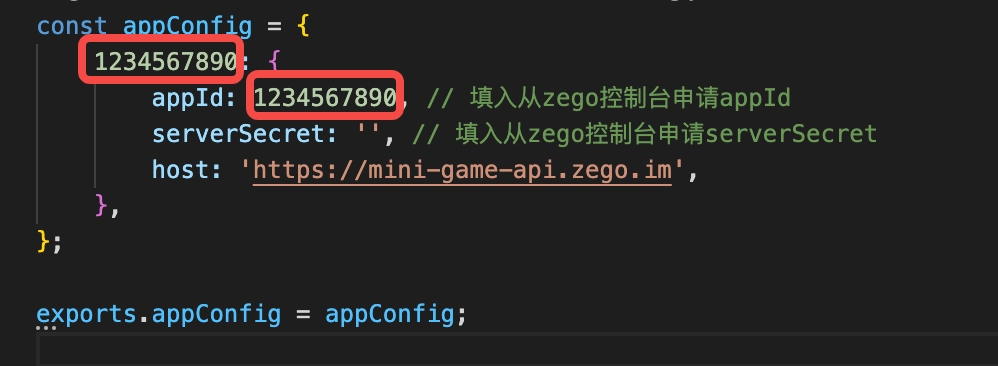
修改 “ZegoMiniGameServerDemo/utils/config.js” 文件,在下图红框标识区域填写 “AppID”。

3
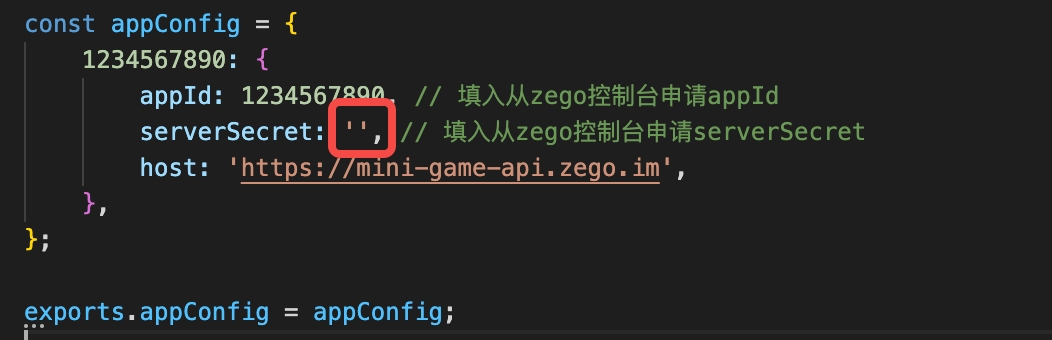
在同文件中,填写 “ServerSecret“。

4
进入 “ZegoMiniGameServerDemo”文件夹,在终端执行以下代码,以启动小游戏服务端。
Untitled
# 安装依赖
npm i
node index.js
1
5
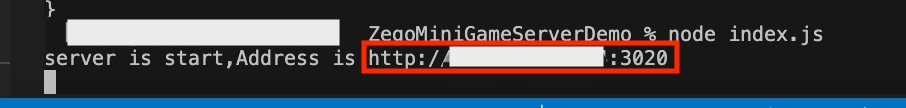
执行代码后,即可获得服务端地址,可用作客户端示例源码的后台服务地址。
服务端示例源码运行后结果如图所示:

跑通客户端示例源码(Web)
准备环境
在运行示例源码前,请确保开发环境满足以下要求:
- 准备一台可以连接到互联网的 Windows 或 macOS 计算机。
- 使用最新版本的 Google Chrome 浏览器。
前提条件
- 已在 ZEGO 控制台 创建项目,获取项目的 AppID,详情请参考 控制台 - 项目信息。
- 已联系 ZEGO 商务人员开通小游戏服务并指定希望体验的小游戏。
- 已跑通服务端示例源码,详情请参考上文 跑通服务端示例源码(Node.js)。
- 已获取客户端示例源码,详情请参考 SDK 下载。
示例源码目录结构
下面目录结构为 Web 端示例源码的文件结构,下文所涉及的文件路径均为相对于此目录的路径。
Untitled
ZegoMiniGameDemo
├── index.html # 首页,在此文件选择进入弹幕游戏
├── gameDemo.html
└── cloudGame
├── cloudGameDemo.html # 弹幕游戏主播端 Demo,在此文件传入 AppID 和服务端地址
├── audience.html # 弹幕游戏观众端 Demo
└── ZegoExpressWebRTC-x.x.x.js # ZEGO Express SDK,用于推拉流
1
运行示例源码
1
下载并解压示例源码 zip 包,获得示例源码文件夹。进入文件夹,通过以下 npm 指令获取最新 SDK。
Untitled
npm i zego-mini-game-engine
1
2
使用代码编辑器打开 “index.html”,输入 AppID。

3
修改 “index.html” 的 host 常量为根据本文前提条件跑通服务端示例源码后获得的地址。
4
保存后使用 Google Chrome 浏览器打开 index.html,运行示例源码。