集成 SDK
2024-05-06
准备环境
在开始集成 ZEGO Express SDK 前,请确保开发环境满足以下要求:
- Windows 或 macOS 开发电脑已经连接到 Internet。
- 满足 Express Web SDK 兼容性的浏览器(具体请参考 浏览器兼容性和已知问题),推荐使用最新版本的 Google Chrome 浏览器。
集成 SDK
开发者可通过以下任意一种方式集成 SDK。
方式 1:使用包管理器自动集成(推荐)
- 下载并安装Node.js 。
- 新建项目
- 通过包管理器 安装 SDK。
在项目的根目录下执行以下命令安装依赖。
说明
- 安装的依赖包支持 typescript 语言。
- 如果在 macOS 或 Linux 系统中执行安装命令失败,提示 “permission denied”,请在SDK安装命令前加上
sudo重新执行即可。
- 在项目中文件中引入SDK,示例代码如下:
- 完整引入和按需引入 SDK。
注意
- 在 3.4.0 版本之前: 开发者集成 ZEGO Web SDK 时,默认同时集成了混音、混流等功能。如果开发者的业务仅需其中的某个功能模块,无法单独集成。
- 从 3.4.0 版本开始:
- 开发者依然可以通过主路径引入 SDK,同时集成混音、混流等功能。
- 同时,开发者也可以按照业务需要,从
混音、混流、CDN、范围语音、美颜功能模块中进行选择,并通 包管理器安装的 方式单独集成。(仅支持通过 包管理器安装的 方式单独集成某个功能模块,其余方式不支持。)- 各功能模块的包大小约为:混音(56 KB)、混流(60 KB)、CDN(29 KB)、范围语音(97 KB)、美颜(69 KB)。
- 对于未引入的功能,在构建过程中会自动移除,减少 SDK 包的体积。
方式 2:从官网下载 SDK,手动集成
从官网下载 SDK,手动集成
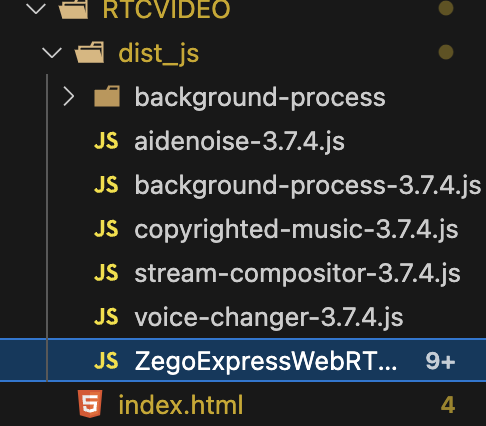
- 下载最新版本的 SDK 并解压到项目文件夹,我们可以在 “dist_js/” 下找到 “ZegoExpressWebRTC-x.x.x.js” 文件。
- 在 VSCode中打开项目文件夹并新建 “index.html” 文件。

- 在 “index.html” 文件中编写界面代码,并在文件的
head标签内使用script标签引入 “ZegoExpressWebRTC-x.x.x.js”。其中,“x.x.x” 为 SDK 的版本号,请参考第 1 步压缩包解压后的文件名修改。
index.html 代码示例如下:
<html>
<head>
<meta charset="UTF-8">
<title>Zego RTC Web Demo</title>
<script src="./dist_js/ZegoExpressWebRTC-x.x.x.js"></script>
</head>
<body>
<h1>
Zego RTC Web Demo
</h1>
</body>
<script>
(async () => {
// 此处添加后续的代码...
})();
</script>
</html>