快速开始
这份文档将指导您如何在 uni-app 项目集成 音视频通话 UIKit uni-app SDK 并快速开始包含呼叫邀请的音视频通话。
准备环境
在开始集成音视频 UIKit 前,请确保开发环境满足以下要求:
- HBuilderX 3.0.0 或以上版本。
- 准备 iOS 及 Android 开发环境和设备,要求如下:
- 设备已经连接到 Internet。
前提条件
- 已在 ZEGO 控制台 创建项目,并申请有效的 AppID 和 AppSign,详情请参考 控制台 - 项目信息。
- 联系 ZEGO 技术支持,开通 UIKit 相关服务。
集成 SDK
创建项目
若您已有 uni-app 项目,则跳过此步骤。若尚无 uni-app 项目,请参考 uni-app 开发者文档 创建 uni-app 快速创建项目。
设置 Android SdkVersion
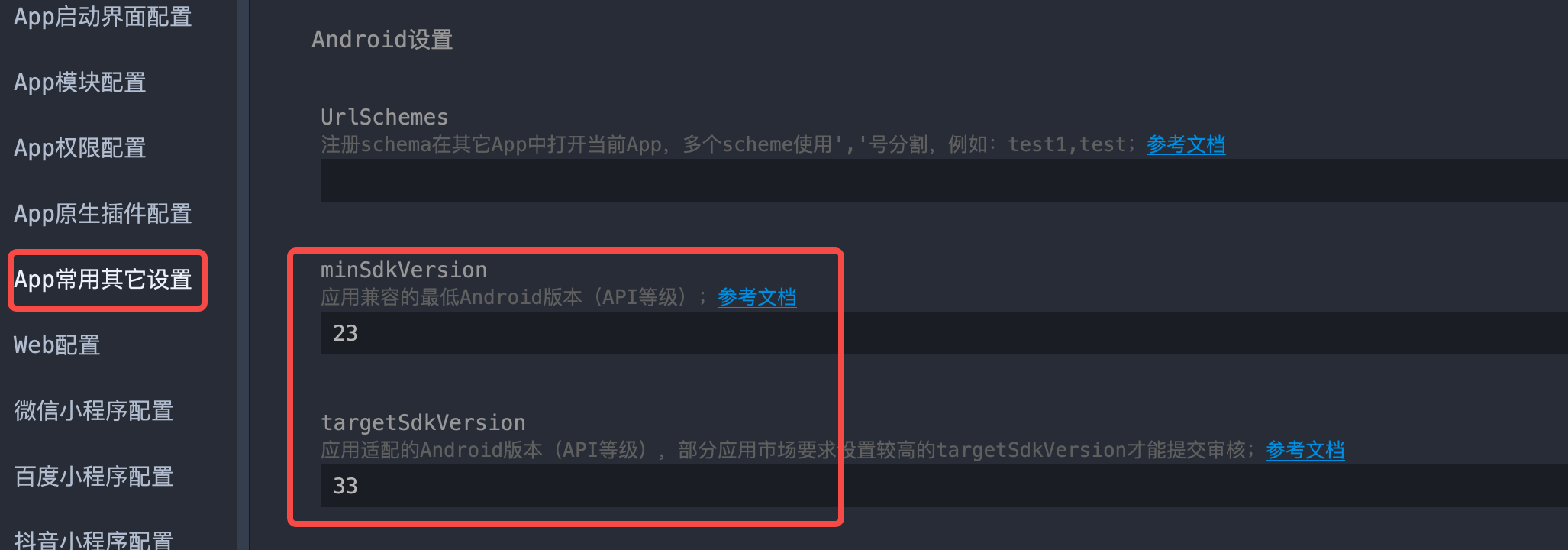
单击项目目录的 “manifest.json” 文件后,单击 “App 常用其他设置”。设置 Android minSdkVersion 为 23,targetSdkVersion 为 33。

导入 ZEGO 实时音视频 SDK 和即时通讯 SDK
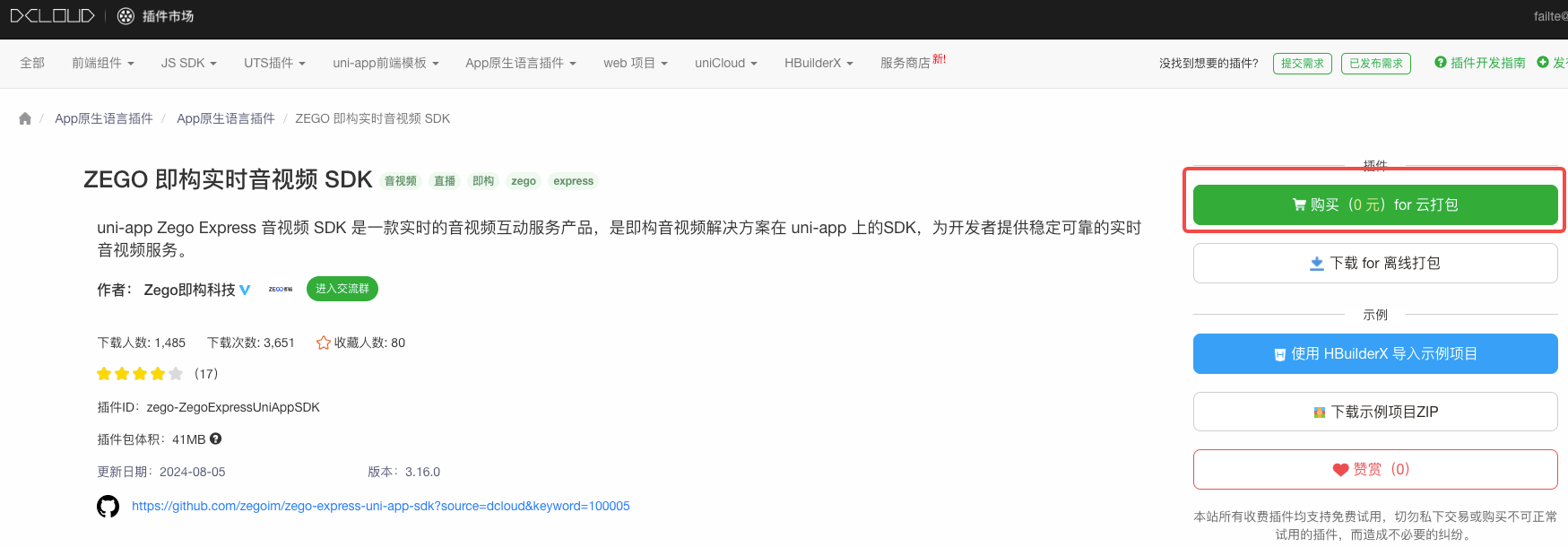
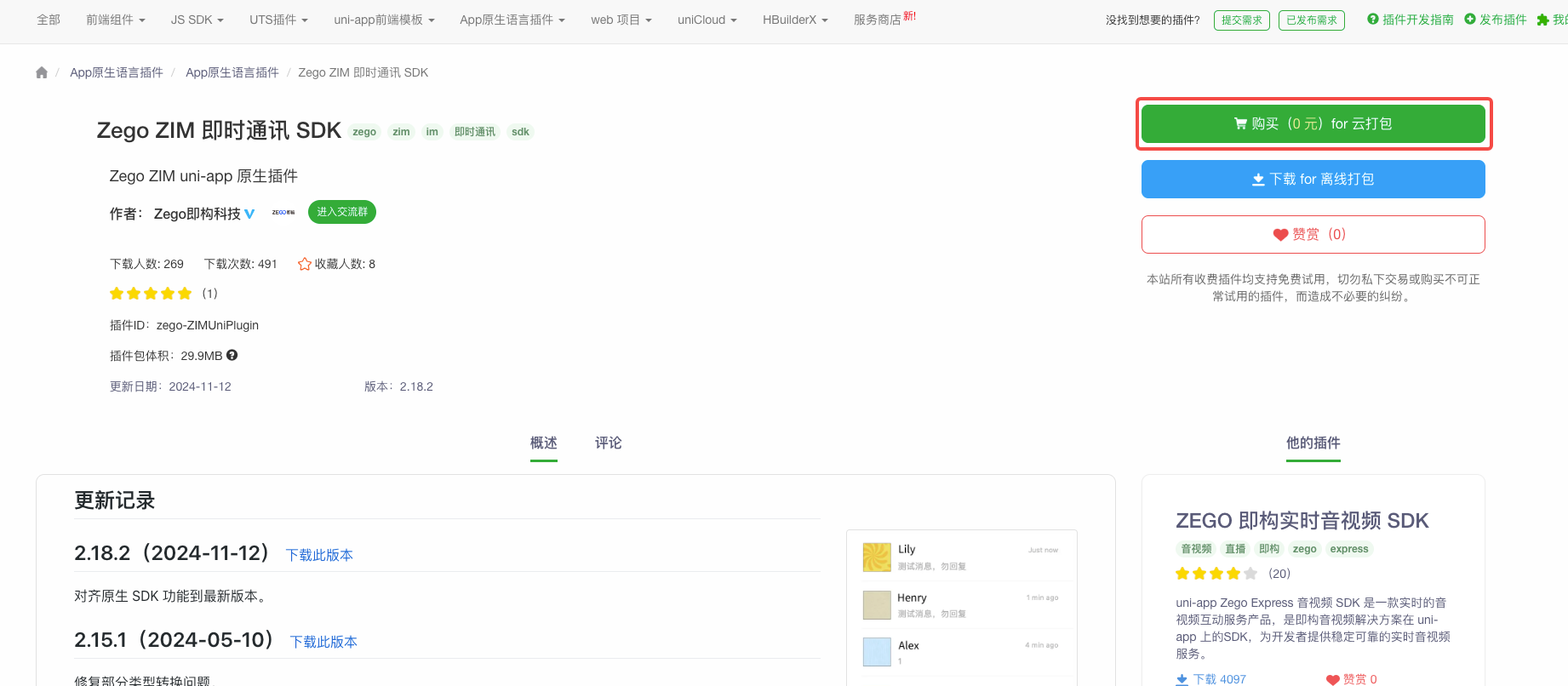
在插件市场购买 ZEGO 即构实时音视频 SDK 和 Zego ZIM 即时通讯 SDK。购买时填入的 AppID 必须和后面需要运行的 AppID 一致。


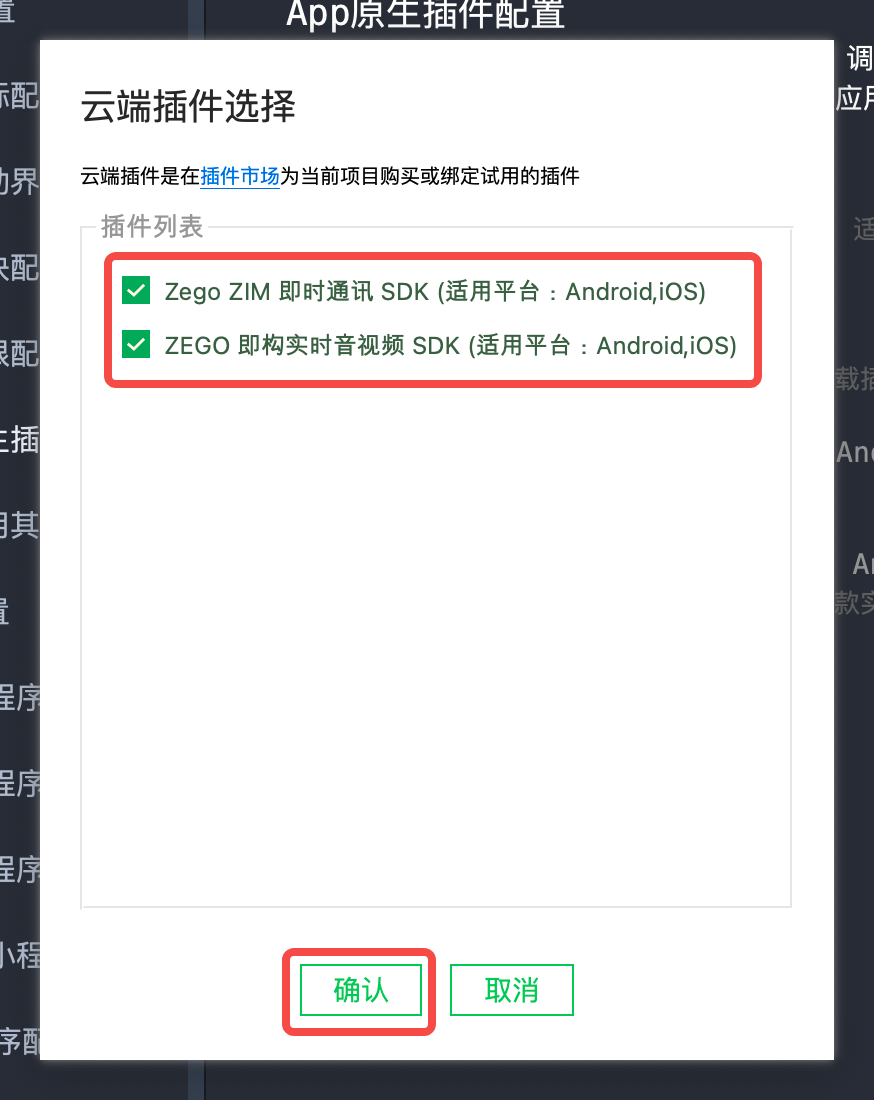
单击项目目录的 “manifest.json” 文件后,单击 “App 原生插件配置 > 云端插件 [选择云端插件]”。

在“云端插件选择”弹窗勾选上面购买的 ZEGO SDK 并确认。
导入 离线通知 SDK
在 即时通讯 - 下载 页面,获取最新版本的 ZPNs 原生插件 SDK,并解压得到的 “zego-ZPNsUniPlugin.zip” 文件。
将解压后获取的的文件夹,直接复制到您项目工程根目录下的 “nativeplugins” 文件夹,如果没有该目录,请手动创建。

由于 uni-app 原生插件的限制,ZPNs SDK 暂不支持通过插件市场下载插件,仅支持通过 ZEGO 官网下载获取。
单击项目目录的 “manifest.json” 文件后,单击 “App原生插件配置” 中的 “选择本地插件” 。

在弹出的选择框中,选择 “Zego ZPNs 离线推送 SDK” 后,单击“确认”,即添加成功。

导入 Zego ZIM 即时通讯原生插件(JS 封装层)
在插件市场下载 Zego ZIM 即时通讯原生插件(JS 封装层) 插件并导入 HBuilderX。

导入 离线通知 SDK(JS 封装层)
在 即时通讯 - 下载 页面获取最新版本的 ZPNs JS 插件 SDK ,并解压得到的 “zego-ZPNsUniPlugin-JS.zip” 文件。
将解压后内容放至工程目录中的 js_sdk 目录下,若不存在该目录的情况下,请先创建该目录。

导入 ZEGOUIKitPrebuiltCall
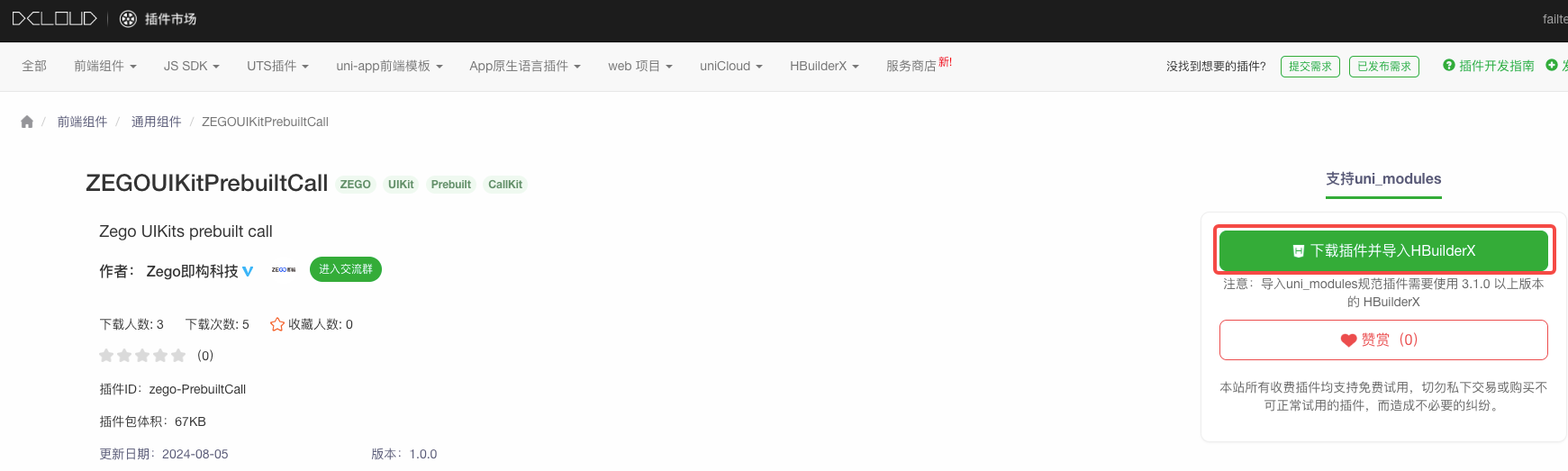
在插件市场下载 ZEGOUIKitPrebuiltCall 插件并导入 HBuilderX。

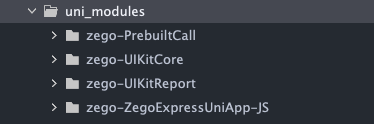
由于 zego-PrebuiltCall 中包含了 zego-UIKitCore 和 zego-ExpressUniAppzego-ExpressUniApp-JS以及zego-UIKitReport,因此,导入完成后,您的 uni_modules 会包含以下插件。

创建自定义基座
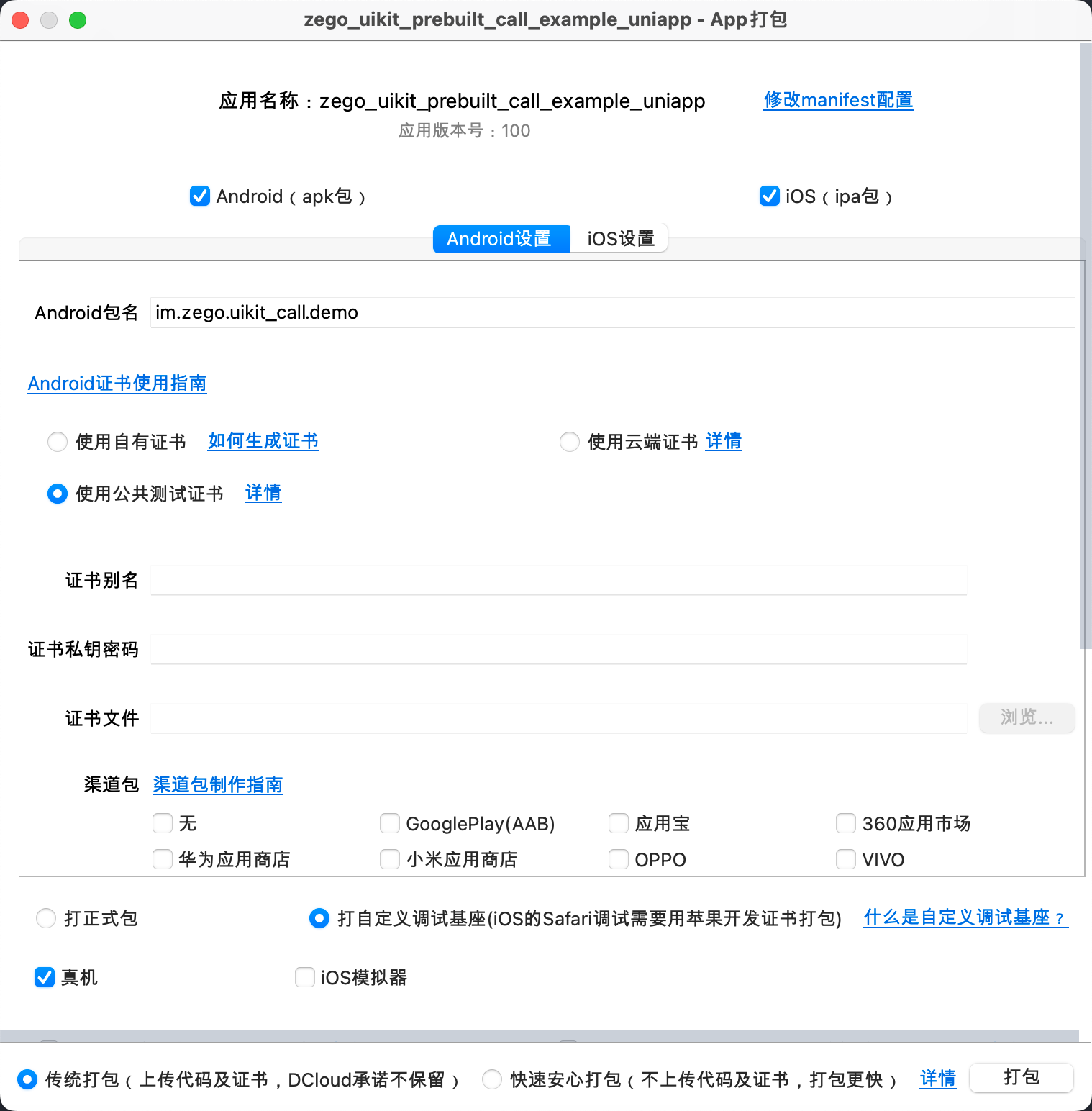
若您已创建好了基座,则跳过该步骤。若尚未创建,则创建自定义基座,填入 AppID。
uni-app 官方自定义调试基座使用说明请参考 什么是自定义调试基座及使用说明。


由于 iOS 项目需要 Apple 开发者证书。为方便测试,您可以暂时只勾选 Android 端。
在业务页面中导入插件
在 Vue 的 script 中使用导入 ZegoSendCallInvitationButton 组件与 ZegoUIKitPrebuiltCallService 预设服务,生成一份呼叫邀请预设配置,在 template 中使用 ZegoSendCallInvitationButton 组件,并调用ZegoUIKitPrebuiltCallService.init 将配置传入。
除了预设配置,也可以自定义其他的配置。
<template>
<!-- 视频通话 -->
<ZegoSendCallInvitationButton :type="ZegoInvitationType.VideoCall" :invitees="invitees" :onPressed="onPressed" />
<!-- 语音通话 -->
<ZegoSendCallInvitationButton :type="ZegoInvitationType.VoiceCall" :invitees="invitees" :onPressed="onPressed" />
</template>
<script lang="ts" setup>
import { ref, onMounted, onBeforeUnmount } from "vue"
import ZegoSendCallInvitationButton from "@/uni_modules/zego-PrebuiltCall/components/invitation/ZegoSendCallInvitationButton.vue"
import { ZegoInvitationType } from "@/uni_modules/zego-UIKitCore";
import ZegoUIKitPrebuiltCallService from "@/uni_modules/zego-PrebuiltCall/services/ZegoUIKitPrebuiltCallService";
const appID = '您在 ZEGO 控制台获取的 AppID';
const appSign = '您在 ZEGO 控制台获取的 AppSign';
const userID = '您的 userID';
const userName = '您的昵称';
const invitees = ref([{userID: '需要邀请的用户ID', userName: '需要邀请的用户名'}])
onMounted(() => {
// 呼叫邀请配置
const config = {}
ZegoUIKitPrebuiltCallService.init(appID, appSign, userID, userName, config);
})
const onPressed = (code, message) => {
// 邀请回调
}
onBeforeUnmount(() => {
// 页面卸载时,需要调用 unInit 释放资源
ZegoUIKitPrebuiltCallService.unInit();
})
</script>更多邀请按钮参数请参考 ZegoSendCallInvitationButton
如果需要自定义通话按钮,可以通过调用 ZegoUIKitPrebuiltCallService.sendInvitation 来发起呼叫。
<template>
<view @click="handleSendInvitation">发起呼叫</view>
</template>
<script lang="ts" setup>
import { ref, onMounted, onBeforeUnmount } from "vue"
import ZegoSendCallInvitationButton from "@/uni_modules/zego-PrebuiltCall/components/invitation/ZegoSendCallInvitationButton.vue"
import { ZegoInvitationType } from "@/uni_modules/zego-UIKitCore";
import ZegoUIKitPrebuiltCallService from "@/uni_modules/zego-PrebuiltCall/services/ZegoUIKitPrebuiltCallService";
import { Navigation } from "@/uni_modules/zego-PrebuiltCall/utils/Navigation";
const appID = '您在 zego 控制台获取的 appID';
const appSign = '您在 zego 控制台获取的 appSign';
const userID = '您的 userID';
const userName = '您的昵称';
const invitees = ref([{userID: '需要邀请的用户ID', userName: '需要邀请的用户名'}])
onMounted(() => {
// 呼叫邀请配置
const config = {}
ZegoUIKitPrebuiltCallService.init(appID, appSign, userID, userName, config);
})
const handleSendInvitation = () => {
// 发起邀请参数
const callInviteConfig = {
invitees: invitees.value,
type: ZegoInvitationType.VideoCall,
}
ZegoUIKitPrebuiltCallService.sendInvitation(callInviteConfig)
.then(({ invitationID, callID, successUsers, errorUsers }) => {
Navigation.navigateTo('/uni_modules/zego-PrebuiltCall/pages/invitation/ZegoCallInvitationWaiting', {
invitees: successUsers,
isVideoCall: callInviteConfig.type === ZegoInvitationType.VideoCall,
invitationID,
roomID: callID
})
})
}
onBeforeUnmount(() => {
// 页面卸载时,需要调用 unInit 释放资源
ZegoUIKitPrebuiltCallService.unInit();
})
</script>sendInvitation 参数请参考CallInviteConfig
配置入口与页面路由
根据您的业务场景为通话页配置入口。
<template>
<view v-for="item in list" :key="item.name" @click="navigateTo(item.url)">
{{ item.name }}
</view>
</template>
<script lang="ts" setup>
const list = [
// !mark(1:4)
{
name: "呼叫邀请",
url: "/pages/invite/index",
},
]
const navigateTo = (url: string) => {
uni.navigateTo({
url
})
}
</script>打开 pages.json,添加 pages 配置
{
"pages": [
// 首页
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页"
}
},
// !mark(1:28)
// 新增呼叫邀请页
{
"path": "pages/invite/index",
"style": {
"navigationBarTitleText": "呼叫邀请"
}
},
{
"path": "uni_modules/zego-PrebuiltCall/pages/invitation/ZegoCallInvitationWaiting",
"style": {
"disableSwipeBack": true,
"navigationBarTitleText": "等待接通"
}
},
{
"path": "uni_modules/zego-PrebuiltCall/pages/invitation/ZegoCallInvitationRoom",
"style": {
"disableSwipeBack": true,
"navigationBarTitleText": "通话界面"
}
},
{
"path": "uni_modules/zego-PrebuiltCall/pages/invitation/ZegoCallInvitee",
"style": {
"disableSwipeBack": true,
"navigationBarTitleText": "收到呼叫"
}
}
],
}运行和测试
至此,您已经完成了所有步骤!
只需在 HBuilderX 中点击运行到手机或模拟器,选择需要运行的端侧与基座,即可在设备上运行和测试您的应用程序。
相关指南
资源
获取完整示例代码。
