快速开始
这份文档将指导您如何在 uni-app 项目集成音视频通话 UIKit小程序 SDK 并快速开始包含呼叫邀请的音视频通话。
准备环境:
- 参考 uni-app 文档创建项目。
- 使用微信小程序基础库1.7.0 或以上版本,否则不支持音视频播放。
- 通过微信小程序实时音视频播放相关类目审核(获取到对应的小程序 AppID),开通 live-player、live-pusher 组件权限。
前提条件
- 已在 ZEGO 控制台 创建项目,并申请有效的 AppID 和 AppSign,详情请参考 控制台 - 项目信息。
- 联系 ZEGO 技术支持,开通 UIKit 相关服务。
安装 SDK
请在项目根目录运行以下命令将 SDK 安装到项目中。
npm i @zegocloud/zego-uikit-prebuilt-call-mini-program --save使用步骤
1
在您的服务端部署好 Token 生成服务。
详细步骤请参考 Token 生成文档。如需快速调试,建议使用控制台生成的临时 Token,生成临时 Token 的具体操作请参考 控制台 - 项目管理。
2
导入 UIKit 组件。
将 UIKit 组件拷贝到您的项目中。可以参考以下命令操作:
mkdir -p ./ZegoUIKitPrebuiltCall && cp -r node_modules/@zegocloud/zego-uikit-prebuilt-call-mini-program/src/ ./ZegoUIKitPrebuiltCall/src/注意
更新 SDK 后,您需要重新执行当前步骤以刷新本地的 UIKit 组件。
3
调用 UIKit 组件。
至此,您已经完成了所有步骤!运行后的效果如下:
主叫方
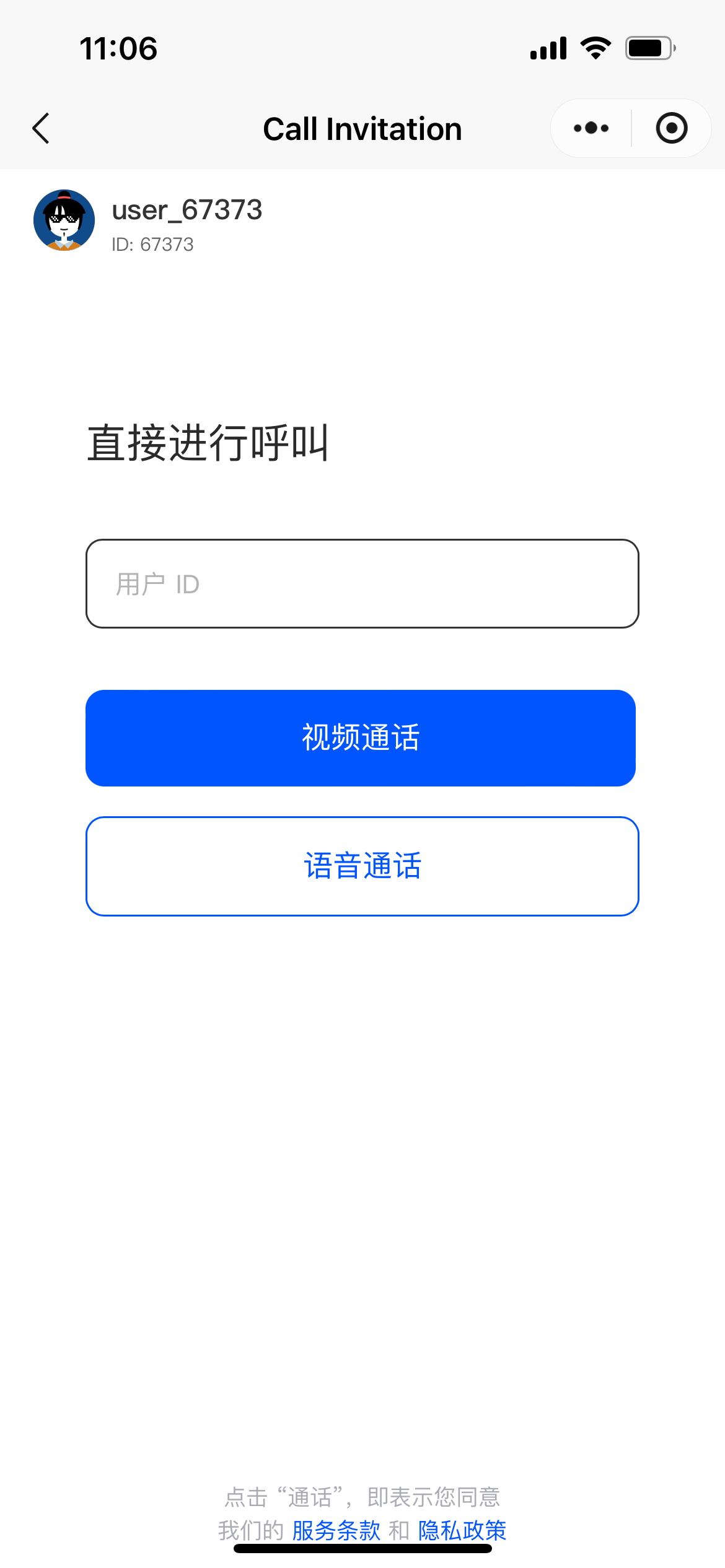
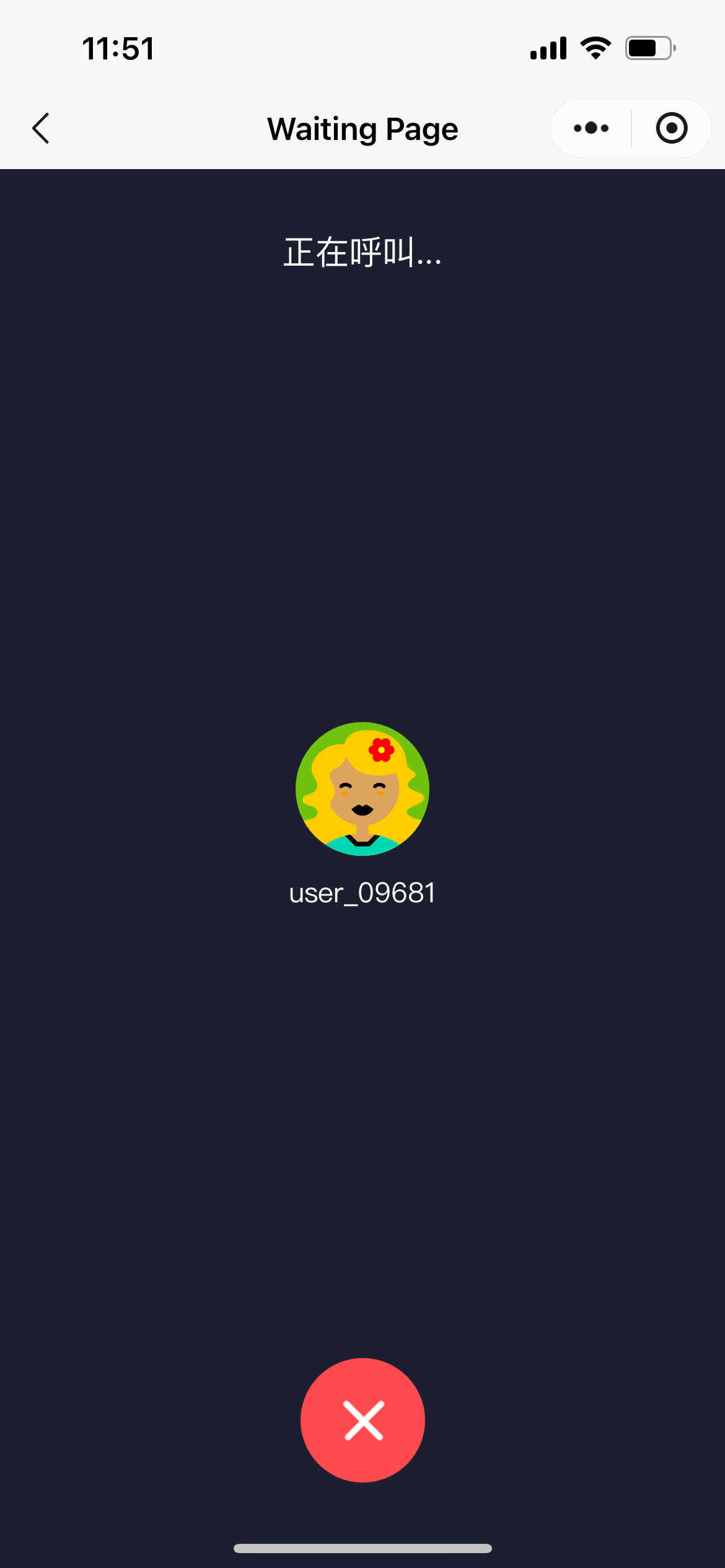
| 示例 Demo 首页 | 发起呼叫邀请页面 | 主叫等待页面 |
|---|---|---|
 |  |  |
被叫方
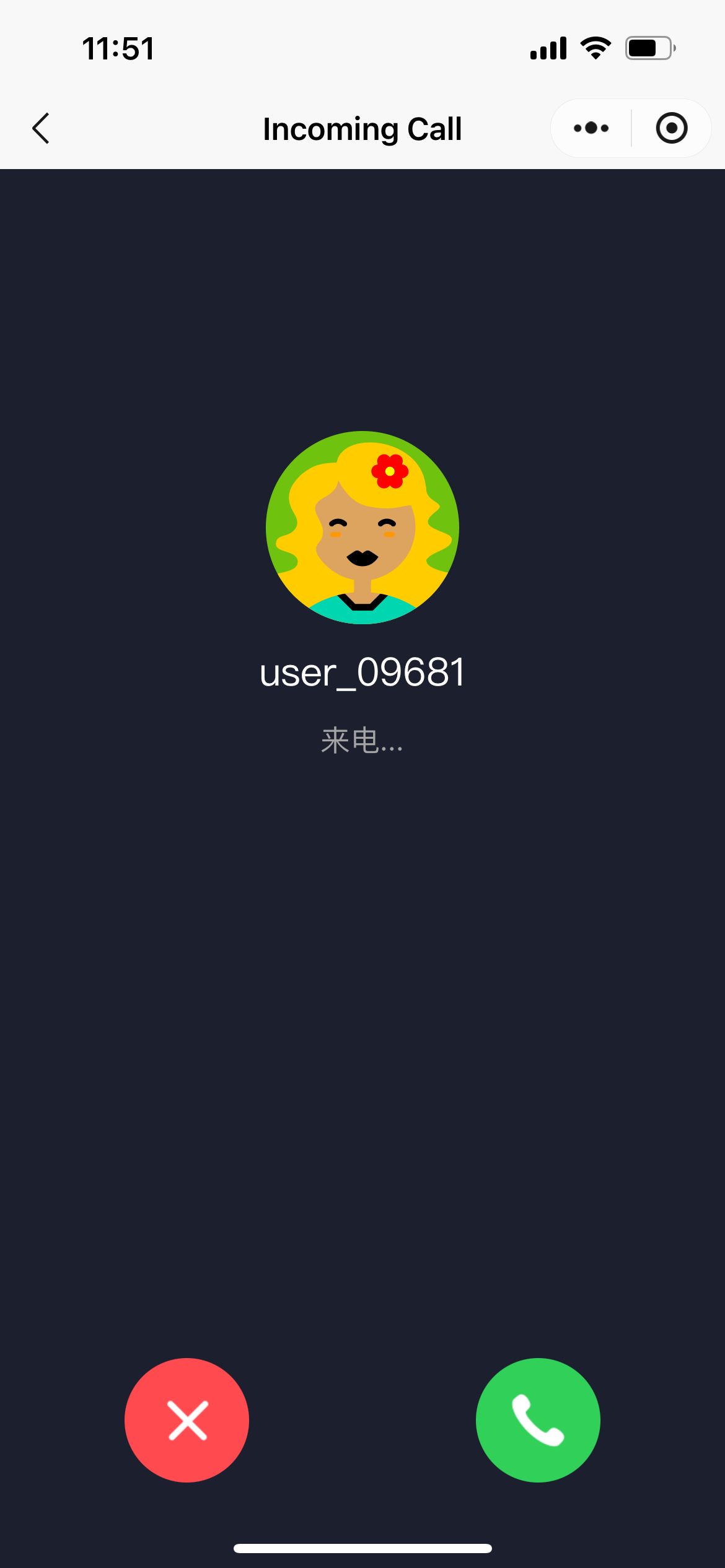
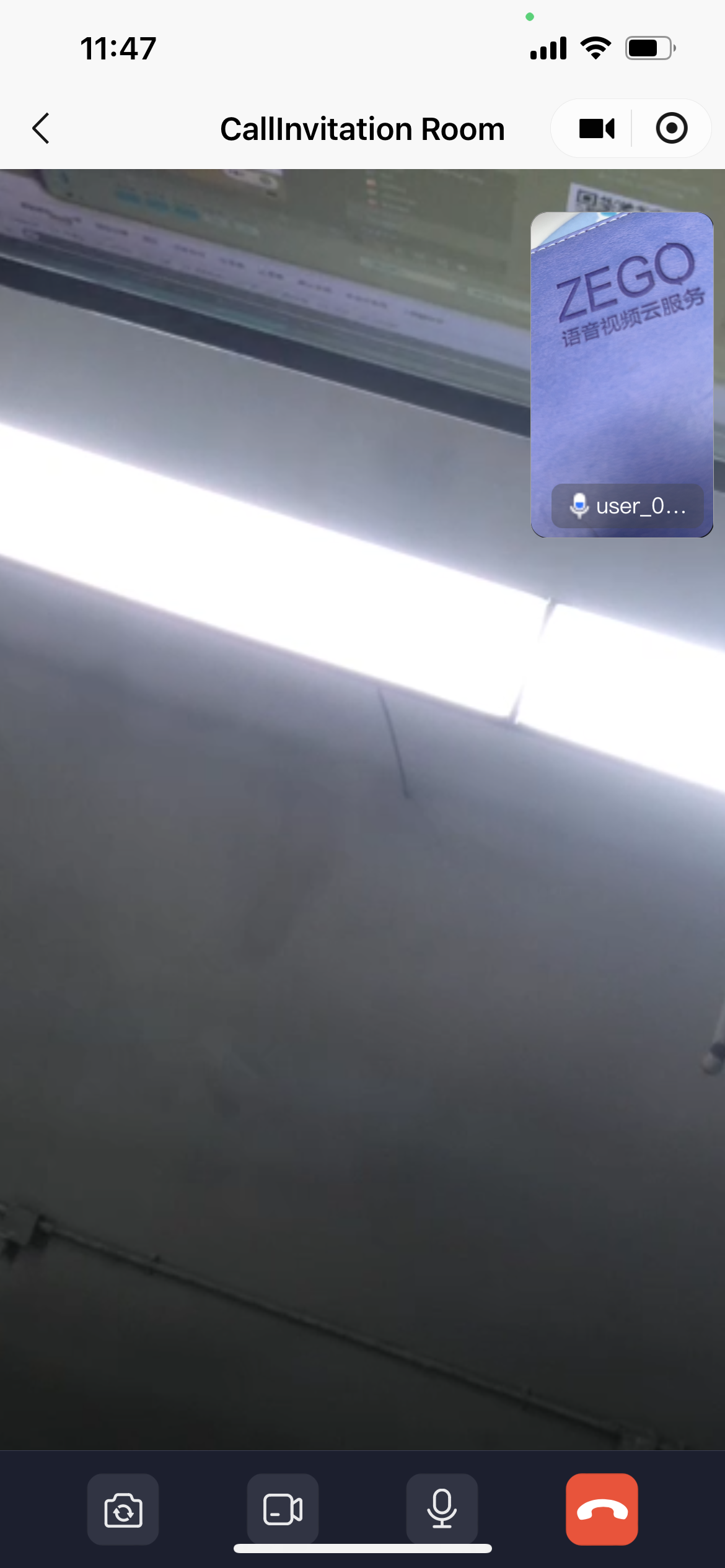
| 被叫收到呼叫邀请页面 | 接受邀请后双方通话页面 |
|---|---|
 |  |
